With changing pace of requirements from end user the technology is also changing with leaps and bound speed.The entry of AngularJs has added beauty over many scripting languages. There are lot of advantages Angular has provided free to the developers and lot of links are available to take a deep dive in Angular. What I like the most about Angular is - "Its simplicity". Let's understand this by a simple example;
Suppose we want to print the text on screen as soon as the user type the text in TextBox. To achieve this, I can think of following three terminology in scripting languages:
1 So sweet - JavaScript 2 Twister - JQuery
3.The Hero - AngularJs.
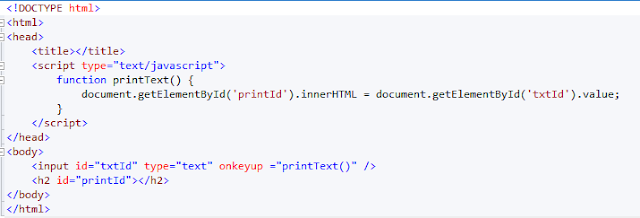
Let's start with implementing the requirement using JavaScript.
Don't you think this is simple and sweet. A single liner statement inside function works out. But here we have a small problem. What if the requirement suddenly changes and client want us to print the text inside textbox instead of H2. What if the effects on DOM are not defined. Then we can probably think of JQuery.
Don't you think this is simple and sweet. A single liner statement inside function works out. But here we have a small problem. What if the requirement suddenly changes and client want us to print the text inside textbox instead of H2. What if the effects on DOM are not defined. Then we can probably think of JQuery.
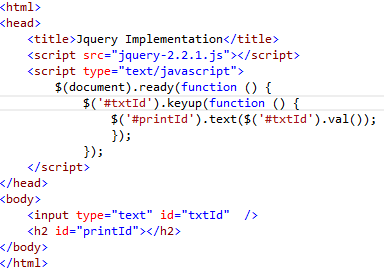
Introducing JQuery...
Wow..here comes the twister. Don't you think the code is very intelligent. Using dollars and selectors it looks very close to the machine programming....lol. Well jokes apart, though the jquery code sometimes looks complex but has very enhanced features provided to the developers. There is nothing which we cannot do with jquery what we can with JavaScript; even better. But still we have the same dependency of script with DOM. Consider the above situation where we have to print the text in multiple DOM elements say in TextBox. You have to call the HERO- ANGULARJS. Another thing I most like about Angular as a developer perspective is automatically Two - way binding and MV* pattern. Developers please check out the advantages and features of Angular and you fall in love with it for sure.
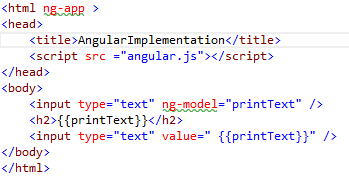
The stunning Entry of our Hero - AngularJs...
I mean look at the simplicity. I don't have to care about HTML. whatever you want just bind with the model name and the output is what you desire.
Guys give a try...I am sure you will start using Angular. :)
Please let me know if you have any queries on this.
Wow..here comes the twister. Don't you think the code is very intelligent. Using dollars and selectors it looks very close to the machine programming....lol. Well jokes apart, though the jquery code sometimes looks complex but has very enhanced features provided to the developers. There is nothing which we cannot do with jquery what we can with JavaScript; even better. But still we have the same dependency of script with DOM. Consider the above situation where we have to print the text in multiple DOM elements say in TextBox. You have to call the HERO- ANGULARJS. Another thing I most like about Angular as a developer perspective is automatically Two - way binding and MV* pattern. Developers please check out the advantages and features of Angular and you fall in love with it for sure.
The stunning Entry of our Hero - AngularJs...
I mean look at the simplicity. I don't have to care about HTML. whatever you want just bind with the model name and the output is what you desire.
Guys give a try...I am sure you will start using Angular. :)
Please let me know if you have any queries on this.



Hello sir, nice description. Can you tell me How to remove first blank space in select list in angularjs?
ReplyDeleteThis comment has been removed by the author.
ReplyDeleteNice question. We can use ng-option instead of simple option and {{option.value}}. Even ng-option provides more flexibility over select's model is assigned via the select as part of the comprehension expression, and also increase the speed by not creating a new scope for each repeated instance (since we use ng-repeat to populate the options).
ReplyDelete--Script--
var MyApp = angular.module('MyApp1', [])
MyApp.controller('MyController', function ($scope) {
$scope.cart = {};
$scope.cart.basket = [{'name': 'Axe', 'value': 'item1'},
{'name': 'Sandle', 'value': 'item2'},
{'name': 'Fog', 'value': 'item3'}
];
//Setting first option as selected in configuration select
$scope.cart.baskets = $scope.cart.basket[0].value;
});
--------------------------------------------------------------------------------
select ng-model="cart.baskets" ng-options="item.value as item.name for item in cart.basket"
haii sir nice discription.i have a dought to creat charts in angular js .which we can write
ReplyDelete